- Detalles
- Escrito por Media Manager Equipo Web
Google Workshop ¿Qué es y para que sirve?
Muchas empresas hoy necesita correo, reuniones, gestión de archivos, calendario, etc pero están partiendo y necesitan una "opción económica". Para ello es bastante útil tener una cuenta de Google Workshop con algunas herramientas básicas que son de apoyo para Pymes pequeñas, este set de navaja suiza de Google permite la gestión de varios elementos disponibilizados de Google y no tiene un costo elevado.
- Detalles
- Escrito por Media Manager Equipo Web
Hace algunos días se dicto la sentencia en el caso de Johnny Depp contra Amber Heard, al inicio simplemente se levantaron acusaciones se presentaron pruebas y el mundo entero desde las compañias hasta diferentes personas dictó una sentencia lapidaria contra el actor, condenandolo como abusador. Hoy en un dictamen unanime se determina que Amber Heard mintió al mundo entero, falsifico evidencia y peor aún Johny Depp fue la verdadera victima de abusos en la relación

Años después surge este juicio donde se buscaba revelar que dicha condena era injusta y no se acercaba a la realidad vivida, se presentaron expertos, mucha información y dichos y lo que más se vio fue la observación de cada detalle emitido en el juicio de Johnny Depp, más allá de las valoraciones personales cada hecho ocurrido era ampliamente difundido por toda red social. Pero ¿Qué relación guarda todo esto con las Tecnologías de Información (TIC) y la funa inicial al actor así como el resultado final de todo el proceso?
Hoy en día increiblemente "la quema de brujas" de la edad media ha vuelto a la vida gracias a las TIC ¿Pero cómo y por qué? Pues es bastante simple hoy tenemos diferentes medios de expresión a través de los cuales podemos dar cuenta de nuestros pensamientos de diferentes hechos como el caso del Juicio de Johnny Depp. Pero esta facilidad va acompañada de una tendencia a no revisar y chequear la veracidad de los antecedentes lo cual genera una bola de nieve de "funas" contra personas muchas veces sin siquiera verificar los hechos.
El juicio actual de Johnny Depp demostro lo peligroso que son estas tendencias y a la vez nos refleja que debemos tener moderación y cuidado cuando revisemos la información que recibimos, dado que se puede arruinar la vida de alguien o peor aún simplemente acabar con ella incitandolos a un suicidio o actos similares, al menos en esta ocasión podemos decir que no murió el capitán Jack Sparrow

Por suerte las TIC no solo permiten acciones que puedan ser perjudiciales, gracias a las mismas se pudieron obtener y desacreditar las supuestas pruebas de abuso. El mal uso de TIC permite difamar fácilmente a alguien pero su análisis por expertos permite esclarecer los hechos, a lo largo del juicio de Johnny Depp se pudieron revelar los hechos con diferentes situaciones tanto por testimonios registrados a lo largo del mismo como por la verificación del material presentado, se demostro que las fotografias, en las cuales muchas veces damos como prueba fehaciente de un hecho fueron manipuladas. Se comprobaron los metadatos de las mismas y se comprobo que no eran fotos distintas sino que existieron ediciones de las mismas para establecer una mentira, todo esto termino exculpando a Johnny Depp y mostro una faceta que para muchos hombres no es fácil mostrar, el ser las victimas de abusos. Esto denota que muchas veces el problema no es por género sino por personas, los maltratadores pueden ser hombres o mujeres, los abusivos pueden ser hombres o mujeres y la manipulación de evidencias puede ser realizada de igual manera por cualquier ser humano independiente de su género, pero a la vez demostro la importancia que se debe tener ante hechos graves, que antes de enjuiciar a alguien como a Johnny Depp se deben constatar los hechos y que el conocimiento de las TIC es fundamental para poder tomar una buena decisión ante acusaciones o hechos que ocurren en nuestra sociedad. Esperemos que este juicio permita hacernos reflexionar al respecto, si desean conocer más de Tecnologia pueden revisar nuestros artículos acá. Si desea apoyo en el rendimiento o seguridad para su sitio web u otra materia tecnologica, vea nuestros servicios expertos de asesoría, encantados le atenderemos
Fuente de noticia: GrupoTIN
- Detalles
- Escrito por Media Manager Equipo Web
Existen muchas formas de poder optimizar nuestros sitios sitio web y como se cargan en nuestra Network, obviamente las basadas en las herramientas de Google son las mejores como Google Search Console, Google Analytics, etc. Sin embargo nuestros navegadores tienen de forma innata algunas herramientas que nos permiten revisar rápidamente los sitios web que estamos navegando, esto se puede potenciar agregando extensiones a los mismos que potencien estas funcionalidades sin embargo vamos a analizar de forma rápida algunas de ellas disponibles para Chrome.
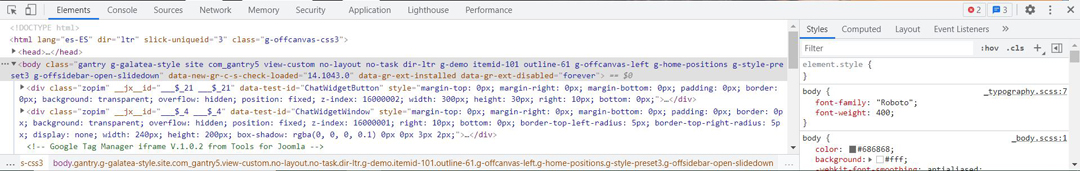
Al ingresar a un sitio web desde el navegador Chrome presionemos la tecla F12, esto nos abrira un panel de herramientas que permite revisar varios aspectos del sitio navegado.

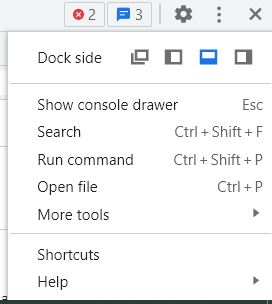
Estas herramientas podemos cargarla de forma flotante, al lado izq,derecho o inferiormente de acuerdo a nuestra comodidad. Para ello presionamos los 3 puntos al lado del engranaje de configuración y marcarmos la posicion deseada en el Dock Side, en mi caso prefiero despliegue inferior

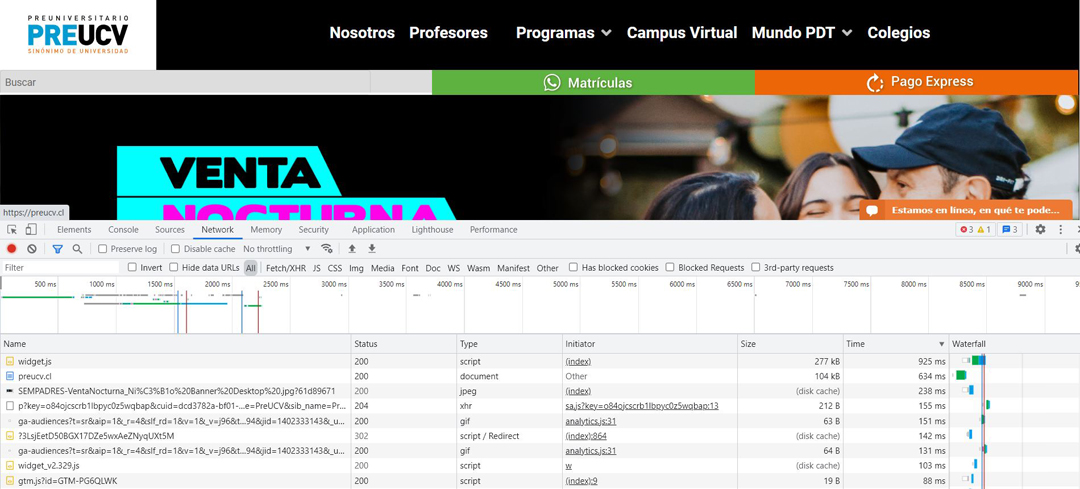
En este artículo nos centraremos en la pestaña Network, para ello damos click a la misma en el panel de herramientas desplegado. Presionamos F5 para que recargue los datos nuevamente.

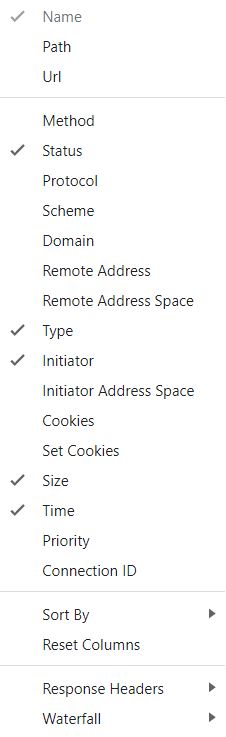
En la pestaña Network desplegada veremos un filtro de los archivos desplegados y en la parte inferior el Network Log. Cada fila del Network Log muestra los archivos que son cargados con: su status de respuesta (se puede ver si hay 404), los tipos de archivo, tamaño de los mismos y tiempo de despliegue de cada uno asi como el tiempo total de carga de la página en la parte inferior. Si deseo ver campos adicionales, puedo dar click derecho en la cabecera de un campo del Network Log y tendremos más opciones para marcar:

Es recomendable que las imágenes no sobrepasen los 1024 Kb/1 Mb de tamaño con tal de demorarse menos en su descarga por nuestra Network, de la misma manera se pueden observar los elementos que más tardan en cargar (generalmente scripts externos o imágenes muy pesadas) y la interacción que tienen en relación al resto de elementos.
Por último esta pestaña tiene la posibilidad de realizar algunas simulaciones interesantes para nuestra Network:
- Disable Cache: Al marcarlo me deshabilita el cache que se almacena por el navegador
- Simulación de Velocidad (No throttling): Esta opción permite simular velocidades de conexión desde dispositivos, contando por defecto con No Throttling(sin ahogamiento de tráfico) que permite navegar a la máxima velocidad que cuente mi conexión.
- Fast 3G: permite simular una conexion de alta velocidad desde Celular (app 750 Kbit/s)
- Slow 3G: permite simular una conexion de baja velocidad desde Celular (app 300 Kbit/s)
- Add: permite agregar un valor de velocidad para simular el mismo desde algún dispositivo
NOTA: Es importante recordar que esta simulación de Newtwork es solo referencial, muchas veces no calza con la velocidad real de despliegue en algunos dispositivos pero si puede desplegar de una forma aproximada el rendimiento de todos los elementos de mi página web.
Esta herramienta permite medir la página en la cual estoy situado, si quiero medir alguna otra debo cargarla en Network para ver el rendimiento. Esto es fundamental recordarlo dado que esta herramienta NO mide el rendimiento o tiempos de todo el sitio web
Espero que sea de utilidad, si desean ver más articulos de Tecnologia pueden revisar acá. Si desea apoyo en el rendimiento o seguridad para su sitio web, vea nuestros servicios de asesoría y encantados le atenderemos
- Detalles
- Escrito por Media Manager Equipo Web
A veces necesitamos que alguien administre nuestra página de Facebook (FB) o que tenga permisos para realizar ciertas acciones pero no sabemos muy bien como hacerlo, en este mini tutorial daremos el paso a paso para brindar dichos accesos desde una computadora(Si quieren realizar esta acción desde un celular deben revisar nuestro artículo correspondiente).
- Detalles
- Escrito por Media Manager Equipo Web
Para restaurar una copia de seguridad hecha con Akeeba Backup, es recomendable primero debemos descargar los archivos del respaldo. Para eso, podemos ir a la sección “Administrar ficheros de respaldo” o Manage Backups del panel de control de “Akeeba Backup”.

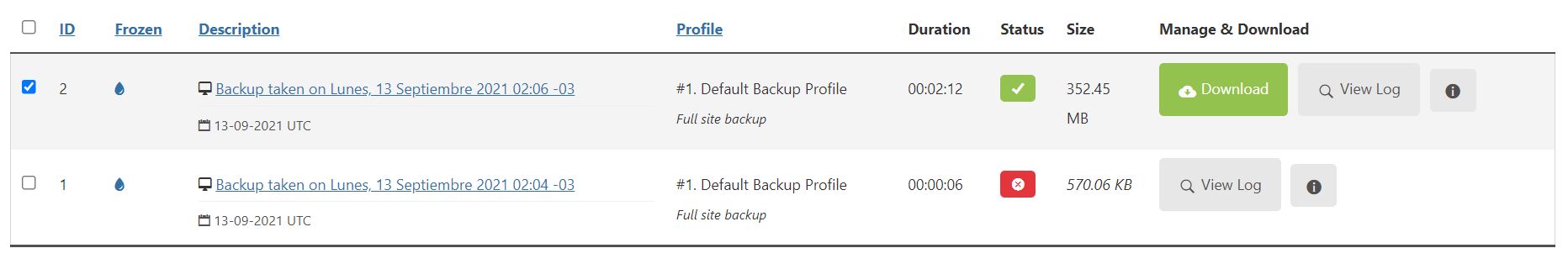
Seleccionamos el archivo que deseamos recuperar y presionamos el botón de descarga(Lo recomendado por Akeeba es descargarlo directamente desde el directorio del servidor a través de FTP para evitar problemas pero desde Joomla también se puede)

Descomprimir respaldo
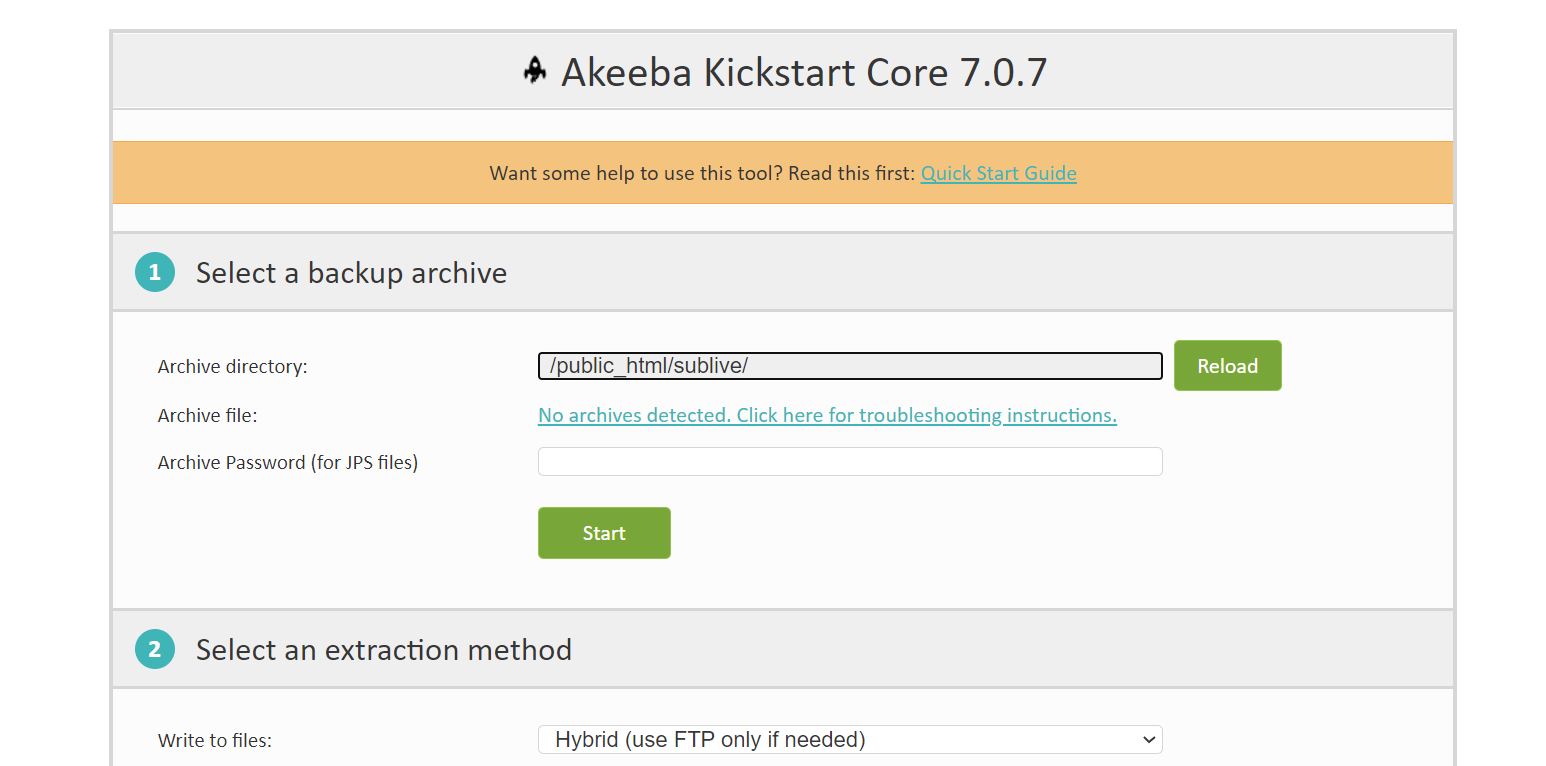
Ahora se requiere descomprimir respaldo, para ello usamos cualquier programa descompresor pero si los respaldos estan como jpa necesitamos el programa Akeeba Kickstart para poder descomprimirlos en el mismo servidor, solo descarga el programa desde el programa y descomprime su carpeta en algún directorio de tu servidor. Copia el archivo de respaldo a ese mismo directorio, el programa lo detectara solo para ello solo ejecuta la ruta desde el navegador ejemplo URL https://www.equipoweb.cl/sublive/kickstart.php luego rellenar todos los valores para extraer el archivo. (Si en la configuración de akeeba no se modifico nada se puede indicar directorio y archivo y presionar start, de lo contrario se deben marcar las opciones que se modificaron en la configuración)

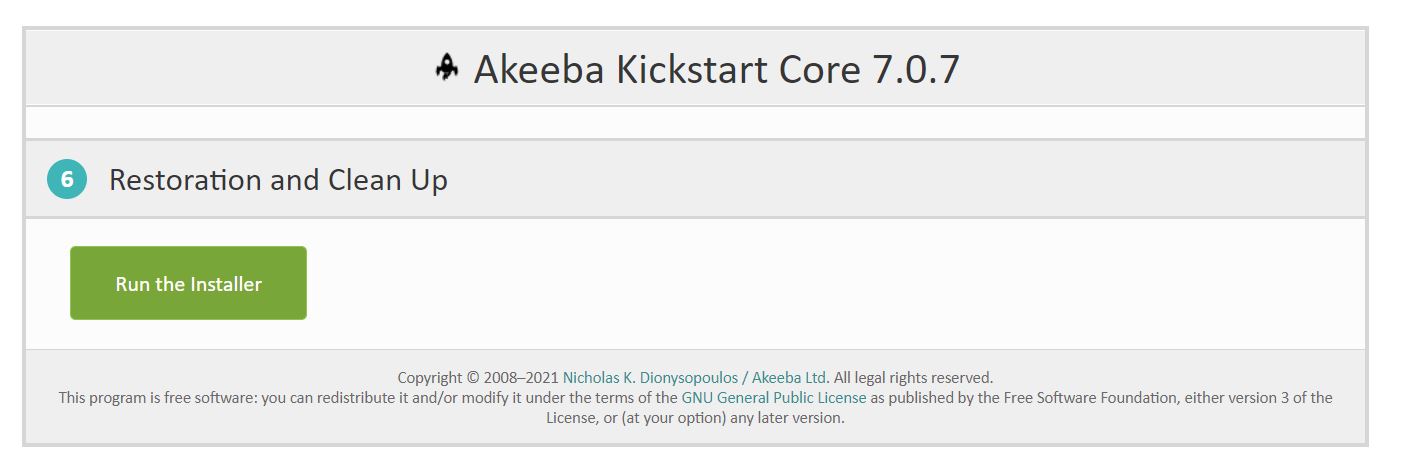
Este programa solo extraerá los archivos al directorio indicado. Una vez que terminamos de esperar la extracción se puede correr el instalador del kickstart que aparecerá:

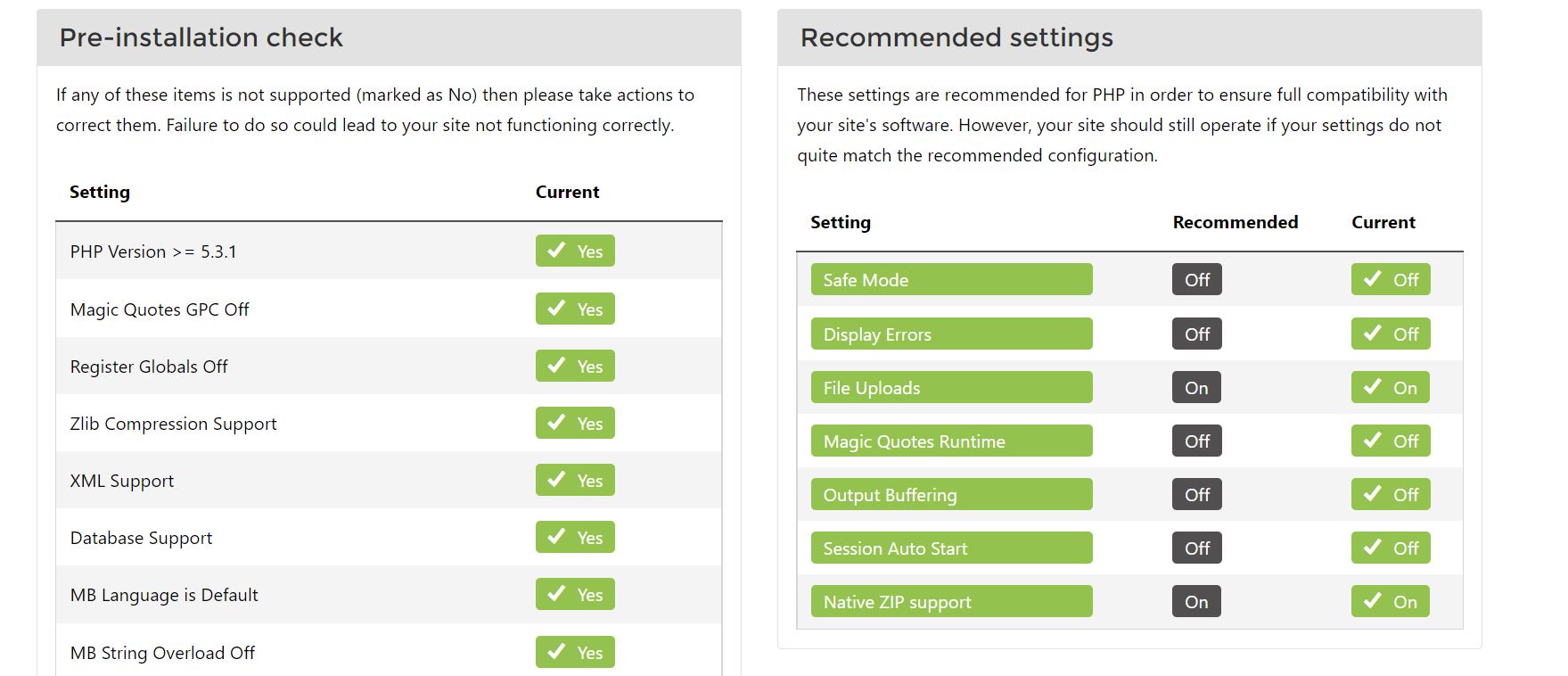
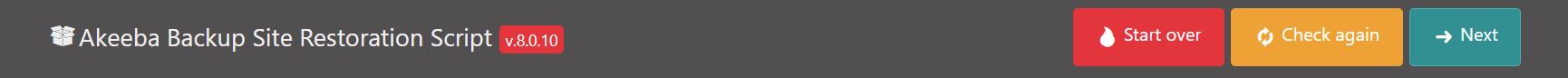
El script realizara un chequeo y dara un informe sobre el respaldo a restaurar, si esta todo ok solo presionar NEXT en la parte superior y se ejecutara el respaldo


Una vez que finalice el proceso recordar eliminar el directorio que se creo en el servidor para poner el respaldo y el script